Le Progressive Web Apps, o PWA, offrono una serie di vantaggi unici che le distinguono dai siti web tradizionali e dalle app native. Si tratta di applicazioni ibride che uniscono i vantaggi dei normali siti web e delle applicazioni native. Le PWA possono essere utilizzate direttamente sui dispositivi attraverso il browser oppure installate per essere percepite dall’utente come una tradizionale app.
Sommario
- PWA: L’Ibrido di Siti Web e App Native
- I Vantaggi della Distribuzione PWA
- La Versatilità delle PWA: Vantaggi e Funzionalità
- Aspetti Tecnici e Vantaggi delle PWA
- Perché Realizzare una PWA: I Vantaggi
- Aggiornamento Siti Web a PWA: Vantaggi e Risparmio
- Conclusione
PWA: L’Ibrido di Siti Web e App Native
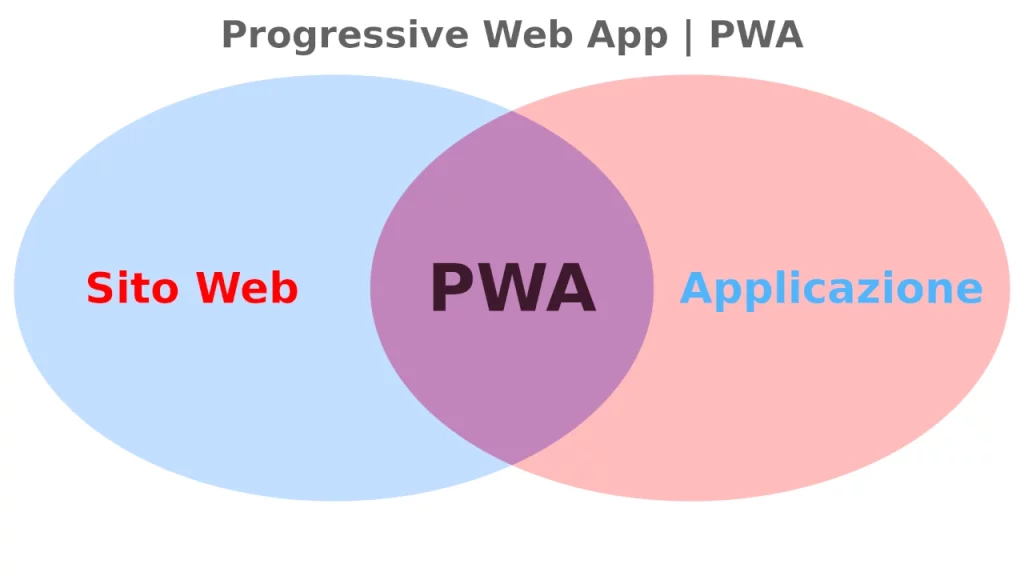
Una Progressive Web Application (PWA), o applicazione web progressiva, è un ibrido tra le normali pagine web (o siti web) e le applicazioni mobili (o app native). È un’applicazione costruita utilizzando tecnologie web standard come HTML5, CSS e JavaScript. La caratteristica distintiva delle PWA è che possono essere utilizzate senza installazione sui dispositivi attraverso browser moderni come Google Chrome, Apple Safari, Firefox e Microsoft Edge.
Le PWA offrono un’esperienza utente simile a quella delle app native, ma senza la necessità di scaricare e installare l’applicazione dallo store. Questo le rende facilmente accessibili e utilizzabili da qualsiasi dispositivo con un browser compatibile, riducendo le barriere all’accesso e aumentando il potenziale pubblico di utenti.
I Vantaggi della Distribuzione PWA
La distribuzione di una PWA avviene attraverso Internet come un normale sito web, il che significa che è indicizzabile dai motori di ricerca come Google, Bing e altri. Questo offre un vantaggio significativo in termini di visibilità, poiché gli utenti possono trovare la tua PWA tramite ricerche web standard.
Inoltre, è possibile, in modo facoltativo, inserire la PWA nei principali store di applicazioni come Google Play Store, Microsoft Store e Galaxy Store di Samsung. Questo offre un ulteriore canale di distribuzione, permettendo agli utenti che preferiscono scaricare le app dagli store di trovare e installare la tua PWA come se fosse un’app nativa.
La Versatilità delle PWA: Vantaggi e Funzionalità

Il termine “progressive” indica che la PWA è progettata per funzionare su qualsiasi browser e dispositivo, offrendo funzionalità avanzate quando viene eseguita su browser moderni. Se visualizzata su browser più vecchi, si comporta come un normale sito web, garantendo comunque un’esperienza utente consistente.
Le PWA possono accedere a funzionalità avanzate del dispositivo, come i sensori del telefono (posizione GPS, fotocamera, microfono, accelerometro, ecc.) e interagire con il sistema operativo del terminale. Ad esempio, possono:
- Salvare l’icona sulla schermata home: permettendo all’utente di avviare l’app direttamente dalla schermata principale, come farebbe con un’app nativa.
- Inviare notifiche push: mantenendo l’utente coinvolto e informato con aggiornamenti e messaggi personalizzati.
- Operare offline: grazie alla cache e ai service worker, le PWA possono funzionare anche senza connessione Internet, migliorando l’esperienza utente in aree con connettività limitata.
Queste funzionalità rendono le PWA estremamente versatili e potenti, combinando la flessibilità del web con le capacità delle app native.
Aspetti Tecnici e Vantaggi delle PWA

Le PWA rappresentano l’avanguardia della tecnologia web, combinando le migliori caratteristiche del web e delle app native per offrire un’esperienza utente superiore. Per sfruttare appieno le potenzialità delle PWA, è importante comprendere alcuni aspetti tecnici chiave.
Caratteristiche Tecniche Essenziali
Una PWA, tecnicamente, dovrebbe avere necessariamente le seguenti caratteristiche:
- Protocollo HTTPS: la comunicazione tra il server e il client deve avvenire tramite un protocollo sicuro. HTTPS garantisce che i dati trasmessi siano crittografati, proteggendo la privacy e la sicurezza degli utenti.
- Service Worker: è uno script che il browser esegue in background, separato dalla pagina web, che permette di gestire funzionalità come la cache avanzata, le notifiche push e l’accesso offline. I service worker sono fondamentali per offrire un’esperienza offline e migliorare le prestazioni dell’app.
- File Manifest: è un file JSON che fornisce al browser informazioni sulla PWA, come il nome, le icone, i colori del tema e la configurazione di avvio. Il manifest permette alla PWA di essere installata sul dispositivo dell’utente e di comportarsi come un’app nativa.
Il Ruolo del Service Worker
Il service worker è uno degli elementi chiave di una PWA. Esso agisce come un proxy tra l’applicazione web e la rete, permettendo di:
- Cache delle risorse: consente di memorizzare in locale le risorse dell’app, come immagini, CSS e JavaScript, migliorando i tempi di caricamento e permettendo l’accesso offline.
- Gestione delle richieste di rete: il service worker può intercettare e gestire le richieste di rete, offrendo una maggiore flessibilità nel controllo dei dati scaricati e visualizzati.
- Notifiche push: abilita la capacità di inviare notifiche push all’utente, anche quando l’app non è attiva.
Le Caratteristiche di una PWA Moderna
Oltre agli aspetti tecnici fondamentali, una PWA dovrebbe avere le caratteristiche di un sito moderno, quali:
- Responsive Design: il layout dell’app dovrebbe adattarsi automaticamente a qualsiasi dimensione e orientamento dello schermo, garantendo un’esperienza utente ottimale su smartphone, tablet e desktop.
- User Experience (UX) Design: un design centrato sull’utente che facilita l’uso dell’app e rende piacevole l’interazione. Questo include una navigazione intuitiva, tempi di risposta rapidi e un’interfaccia pulita e attraente.
- Performance Ottimizzate: tempi di caricamento rapidi e interazioni fluide sono essenziali per mantenere l’utente coinvolto e soddisfatto.
- Accessibilità: l’app dovrebbe essere progettata per essere utilizzabile da persone con diverse abilità, seguendo le linee guida per l’accessibilità del web.
Perché Realizzare una PWA: I Vantaggi

Le PWA rappresentano il perfetto equilibrio tra le funzionalità dei siti web tradizionali e delle applicazioni native, sfruttando i vantaggi di entrambi. Realizzare una PWA offre numerosi benefici sia per gli sviluppatori che per gli utenti.
Confronto tra PWA, Siti Web e App Native: I Vantaggi
Ecco alcune delle caratteristiche vantaggiose delle PWA rispetto ai siti web tradizionali e alle app native:
- Progressive: funzionano su qualsiasi browser e dispositivo, migliorando progressivamente le funzionalità in base alle capacità del browser.
- Responsive: si adattano automaticamente a qualsiasi dimensione e risoluzione dello schermo, offrendo un’esperienza coerente su tutti i dispositivi.
- Sicure: utilizzano il protocollo HTTPS, garantendo che i dati trasmessi siano crittografati e protetti da intercettazioni.
- Offline Capabilities: grazie ai service worker, gli utenti possono accedere ai contenuti anche quando sono offline o con una connessione instabile.
- Installazione Semplice: possono essere aggiunte alla schermata home senza passare attraverso gli store di applicazioni, riducendo le frizioni nel processo di installazione.
- Aggiornamenti in Tempo Reale: gli aggiornamenti vengono gestiti automaticamente dal browser, senza necessità di intervento da parte dell’utente.
- Consumo Ridotto di Memoria: occupano meno spazio sul dispositivo rispetto alle app native, poiché la maggior parte dei dati viene caricata su richiesta.
- SEO-Friendly: essendo indicizzabili dai motori di ricerca, migliorano la visibilità online e l’acquisizione di nuovi utenti.
- Linkabili: possono essere condivise facilmente tramite URL, permettendo una diffusione immediata e virale.
- Costi di Sviluppo Ridotti: lo sviluppo è unico per tutti i sistemi operativi, utilizzando una base di codice comune, il che riduce i costi e i tempi di sviluppo.
Vantaggi Commerciali per le Aziende
Le aziende che adottano le PWA hanno ottenuto significativi vantaggi commerciali, tra cui:
- Aumento del Coinvolgimento degli Utenti: notifiche push e funzionalità offline mantengono gli utenti attivi e interessati.
- Miglioramento delle Conversioni: tempi di caricamento più rapidi e un’esperienza utente ottimizzata portano a tassi di conversione più elevati.
- Espansione del Mercato: la facilità di accesso e installazione permette di raggiungere un pubblico più ampio, compresi utenti in regioni con connessioni Internet lente o costose.
- Indipendenza dagli App Store: evitando le commissioni e le restrizioni degli app store, le aziende possono distribuire le loro app direttamente agli utenti.
- Riduzione dei Costi Operativi: un’unica applicazione per tutti i dispositivi semplifica la manutenzione e gli aggiornamenti, riducendo i costi operativi a lungo termine.
Aggiornamento Siti Web a PWA: Vantaggi e Risparmio

A volte è possibile aggiornare i siti web esistenti a Progressive Web App, limitando notevolmente i costi di sviluppo. Questo processo può coinvolgere:
- Implementazione del Service Worker: per aggiungere funzionalità offline e migliorare le prestazioni.
- Creazione del File Manifest: per permettere l’installazione e la personalizzazione dell’aspetto dell’app.
- Ottimizzazione delle Performance: migliorare il tempo di caricamento e la responsività attraverso tecniche come il lazy loading e la compressione delle risorse.
- Adattamento del Design: assicurarsi che l’interfaccia sia mobile-friendly e segua i principi del responsive design.
Come Iniziare la Transizione
Per iniziare la transizione verso una PWA, considera i seguenti passi:
- Analisi del Sito Attuale: valuta quali parti del tuo sito possono beneficiare delle funzionalità di una PWA.
- Pianificazione delle Funzionalità: determina quali funzionalità avanzate vuoi implementare, come le notifiche push o l’accesso offline.
- Sviluppo Incrementale: implementa gradualmente le caratteristiche della PWA, testando ogni componente per garantire stabilità e performance.
- Test e Ottimizzazione: utilizza strumenti come Lighthouse di Google per analizzare e migliorare le prestazioni della tua PWA.
- Formazione del Team: assicurati che il tuo team di sviluppo sia aggiornato sulle migliori pratiche e sulle tecnologie relative alle PWA.
Conclusione
Le Progressive Web Apps rappresentano il futuro delle applicazioni web, offrendo un’esperienza utente ricca e coinvolgente combinata con la facilità di accesso del web. Sia che tu stia sviluppando una nuova applicazione o aggiornando un sito esistente, le PWA offrono un modo efficace ed efficiente per raggiungere e coinvolgere i tuoi utenti.
Investire nelle PWA può portare a significativi vantaggi in termini di costi, performance e soddisfazione dell’utente. Con una pianificazione attenta e una corretta implementazione, le PWA possono diventare un elemento chiave della tua strategia digitale.