L’ottimizzazione del layout del sito web può fare la differenza per il tuo ranking SERP. Creare pagine web con strutture html standard non solo rende il tuo sito più accessibile per gli utenti, ma migliora anche la comprensione del documento da parte degli spider dei motori di ricerca. Questo può portare a ottenere dei risultati migliori sulle SERP dei dati organici.
Ottimizzazione del sito web: l’importanza di un codice HTML5 senza errori.
Il codice html di un documento web vanta una serie di elementi per definire le aree del tuo sito web. Questi componenti standard, quando utilizzati correttamente, possono giocare un ruolo fondamentale nell’ottimizzazione del layout del tuo sito web.

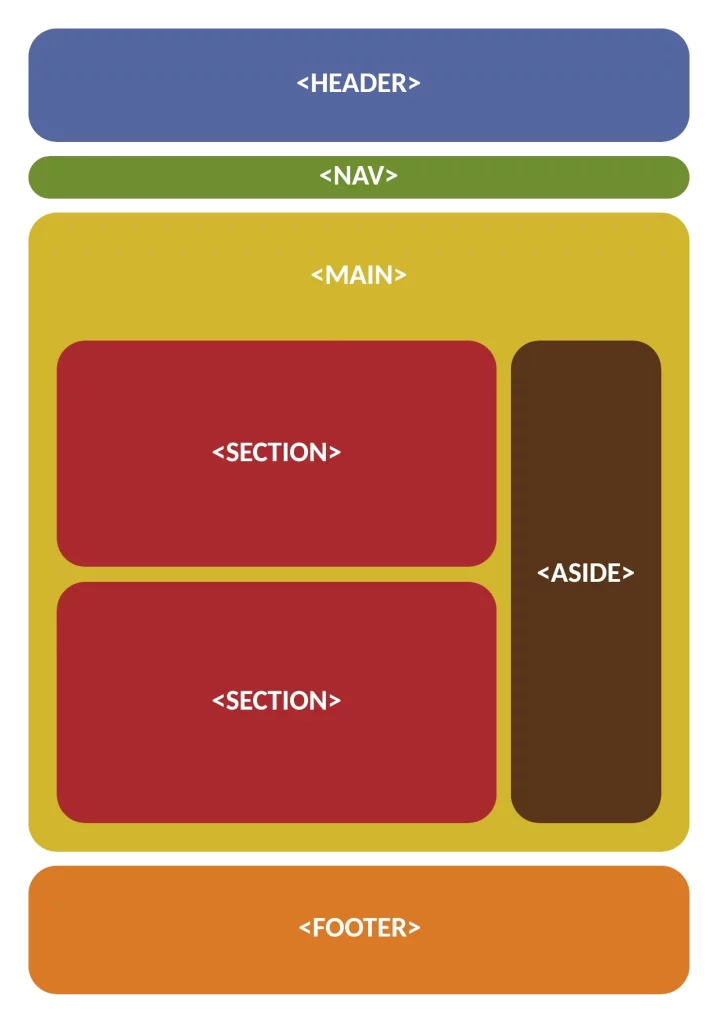
Le pagine web sono tutte piuttosto diverse l’una dall’altra, ma tendono tutte a condividere componenti standard simili:
L’intestazione del sito web
L’intestazione <header> del sito web è la parte superiore che appare al primo caricamento della pagina. Qui troviamo il logo, lo slogan e le icone social. Questa di solito rimane la stessa da una pagina web all’altra;
La barra di navigazione
La barra di navigazione <nav> rappresenta la sezione di una pagina che contiene i link di navigazione ad altre pagine o a parti interne della stessa;
Il contenuto principale
Il contenuto principale della pagina, la parte del sito web che varia da pagina a pagina, sarà incluso all’interno del tag <main>. Questo tag deve essere univoco all’interno della pagina e non deve essere un discendente dei tag <section>, <aside>, <footer>, <header> o <nav>;
La sezione
L’elemento <section> HTML secondo la definizione canonica è una sezione generica e autonoma di un documento che non ha un elemento semantico più specifico per rappresentare un raggruppamento tematico di contenuti e dovrebbe in genere avere un titolo definito dal tag <h1> – <h6>;
La barra laterale
La barra laterale specificata col tag html <aside> identifica una sezione interna non molto correlata al contenuto della sezione o pagina. Questo tag può essere utilizzato per definire altre informazioni, un glossario, la biografia di un autore, un profilo d’autore, citazioni, annunci ecc.;
Il piè di pagina
Il piè di pagina identificato dal tag <footer> all’interno del codice html del documento web è una sezione uguale a ogni pagina che contiene informazioni sull’autore, informazioni sul copyright, informazioni di contatto, ecc. Il footer viene talvolta utilizzato anche per scopi SEO, fornendo collegamenti per un rapido accesso a contenuti da rendere più visibili.
Una buona struttura del codice html può migliorare enormemente l’ottimizzazione del layout del sito web, facilitando l’analisi del documento da parte dei crawler e conseguentemente migliorando l’indicizzazione da parte dei motori di ricerca.